How To Add Gif In Illustrator
How to Make a GIF from an Analogy
Hey designers, attend our all-inclusive soul-fulfilling three-day design retreat, WMC: Off-The-Grid, this October 5 – 7th. To learn more, caput to wmcfest.com.
Are you interested in creating a unproblematic animated GIF out of your illustration/vector/artwork? You lot've come to the right place! However, before I walk you through this article, if you haven't already created an animated GIF from a video using Photoshop, that might be a proficient starting time step!
Many of the steps in both tutorials are similar, however, this procedure is slightly more complex. When you're creating a GIF out of a video, you're taking existing frames from the video and editing them downward to create a GIF. Even so, for an illustration, you start with 0 frames, which means yous need to create your ain. This can get a flake more tricky, just if you stay organized, and follow my steps, you'll get through information technology in a breeze!
Step 1: Select the illustration/artwork/icon yous'd similar to animate
For this tutorial, I will be using a vector icon to keep things prissy and simple.

Stride ii:Split your artwork into layers
Import your artwork into your PSD document! There are a lot of ways to practice this (i.e. importing layers from programs similar Illustrator, Procreate, etc. or re-create and paste layers between programs.) Information technology's important, however, to brand sure yous keep your layers separated. This will permit you to animate specific elements.
Since this is a vector icon created in Adobe Illustrator, I'll only copy and paste my elements in one at a fourth dimension.
- Open up Illustrator file containing vector artwork
- Determine which elements you want animated, and which layers you don't
- Merge all of the layers together that yous do Non want to animate and re-create them into your Photoshop certificate first.
- Paste them in every bit a Smart Object (a window will pop upward request you this)
- Then, get back and paste in the layers that you lot DO want to animate, one at a fourth dimension
- IMPORTANT: Copy these layers in SEPARATELY. For case, I want each of the piddling sparks around my icon to animate on one at a time. That means I need each little sparkonits own layer.

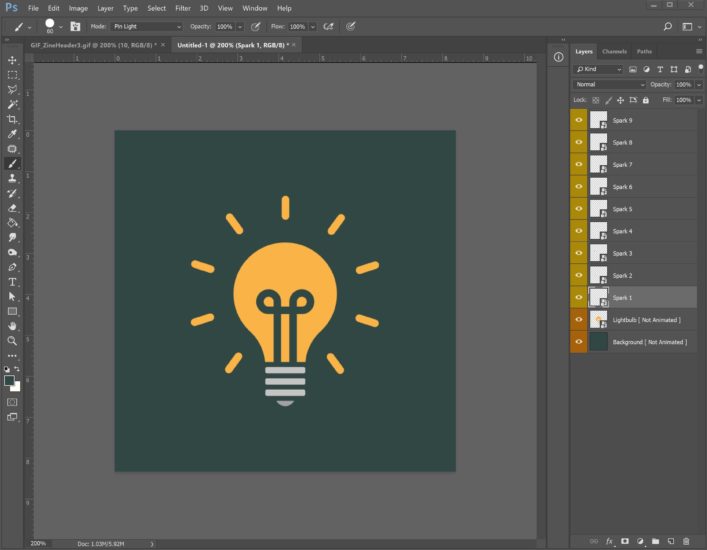
In the above image, you lot'll see I take all my artwork separated into layers. I've highlighted the layers I want to somewhen breathing in xanthous, and the layers I want to stay static in orange.
Step iii: Setting upwards your timeline
Later you take all of your layers pasted in, and everything looks good, open up the "Blitheness" or "Timeline" window inside Photoshop (the name of this changes depending on which version of Photoshop you have).
- Open up it past clicking Window > Animation/Timeline
- When the window pops upward, hitting "Create Video Timeline"
- Then, within that same window, hitting the piffling hamburger bill of fare (3 horizontal lines) in the tiptop right corner, a menu should popular out
- Mouseover "Convert Frames" and so hit "Catechumen to Frame Blitheness"
- After, y'all should have i frame in your Timeline/Animation window.

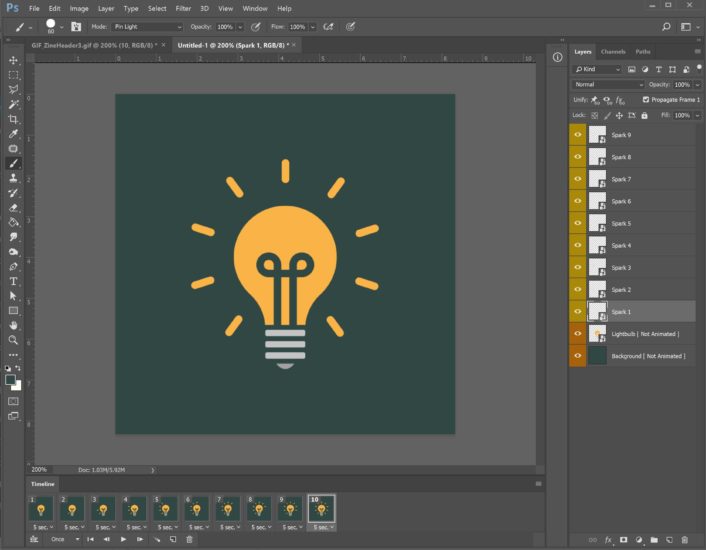
Your "timeline" should look like the higher up photograph (I've besides circled the "hamburger carte du jour" in yellow if you weren't able to find it)
Step four: Begin animative frames
Now that you have your certificate set up, y'all can begin animating your artwork! For my GIF, I want the petty sparks around the lightbulb to flicker on one at a fourth dimension. This means that I will need 1 frame for each action. And since I have 9 sparks, I will desire x frames total. I've organized it in a list below:
- Frame 1: 0 sparks visible
- Frame 2: Only Spark 1 visible
- Frame 3: Simply Spark 1 & 2 visible
- Frame 4: Only Spark 1, 2 & 3 visible
- etc.


You can see from the modest thumbnails in my Timeline window how the sparks are appearing one by ane. You lot'll also see a piffling "five sec" beneath each thumbnail. That means each frame volition be on screen for 5 seconds earlier moving to the adjacent. We will fix that amount of fourth dimension in the adjacent step!
————-
Avant-garde TIP:
Although this tutorial is only showing a simple GIF animation, if you want to accept actual motility across your GIF, the process works the same.
Let's say I wanted my lightbulb to float across the screen from left to right. I would need to accept my unabridged lightbulb on one layer, and have it visible on Frame 1.
Then I would create Frame 2 (to create a new frame, hit the icon next to the trash symbol in the Timeline/Blitheness window), duplicate my original lightbulb layer, nudge my new layer to the correct (concur down shift, and hit the right pointer key), and hide the previous layer.
After, I would create Frame 3, duplicate my latest lightbulb layer again, nudge to the right, and one time again hibernate my previous layers. You would repeat this process until your lightbulb makes information technology all the way across the screen.
————-
Step 5: Edit keyframe rates
Now that you lot have all your frames created, you might hit the play push and call back, wow, why is information technology taking and then long? This is where keyframe speed comes into play!
Select all of your frames within your Animation/Timeline window, hit the piffling arrow beside the time, and either cull one of the listed times or input your ain. I typically like to utilise the speed .08 seconds, but that'south my ain personal sense of taste, and can change based on the project.
Later y'all gear up a new keyframe rate for your animation, you'll also desire to hit the dropdown for looping options and click "Forever." This will ensure your GIF will loop for infinity and beyond!


Above images evidence before and subsequently I set my framerate/looping time
Pace 6: Play and Export!
After you end the steps above, make sure y'all play your GIF and like how it looks and animates! Once you lot're happy, you'll exist ready for last export!
When exporting a GIF, yous won't just "Save As" similar you might with a JPG. Yous'll want to go to File > Export > Relieve for Spider web. Once you hit "Save for Web," a popup should come on screen. There are a lot of different options here, but in almost cases yous should simply be able to hit "Save" and be done!
NOTE: I go into more specifics on exporting GIFs in my tutorial on creating a GIF from a video.
And at that place you accept information technology!
If your GIF didn't plow out the way y'all wanted, feel gratuitous to email me with your questions at [email protected]
I should also note that there are MANY unlike means to create animations in Photoshop, then I encourage yous to continue exploring and learning! You tin can too check out another i of our GIF tutorials that shows you how to utilise the Tween Blitheness Frames button in Photoshop.
Additionally, if you are looking to do heavy animation piece of work, I would recommend trying out Adobe AfterEffects. The best advice I can requite is to experiment! Endeavor unlike things, mess up, commencement over and see what works best for you lot. Proficient luck!!
How To Add Gif In Illustrator,
Source: https://gomedia.com/tutorials/tutorial-how-to-make-a-gif-from-an-illustration/
Posted by: freemanyouripasted.blogspot.com


0 Response to "How To Add Gif In Illustrator"
Post a Comment